Hearts & Hands
A virtual event to educate and inspire care aides during critical times.
✶ May – October 2020
✶ UI/UX Design, Prototyping, Usability testing
The Impact

Background
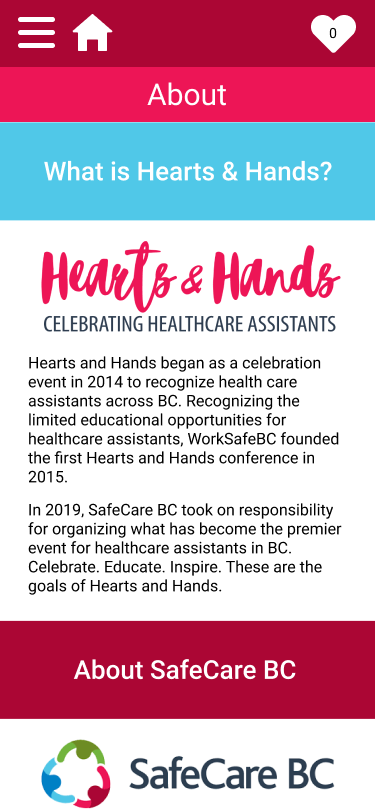
Hearts and Hands is an annual conference held by SafeCare BC. The purpose of the conference is to educate, recognize and inspire care aides/healthcare assistants. Due to indoor event restrictions from the COVID-19 pandemic, SafeCare BC needed a digital solution to celebrate the work of care aides at this crucial time.
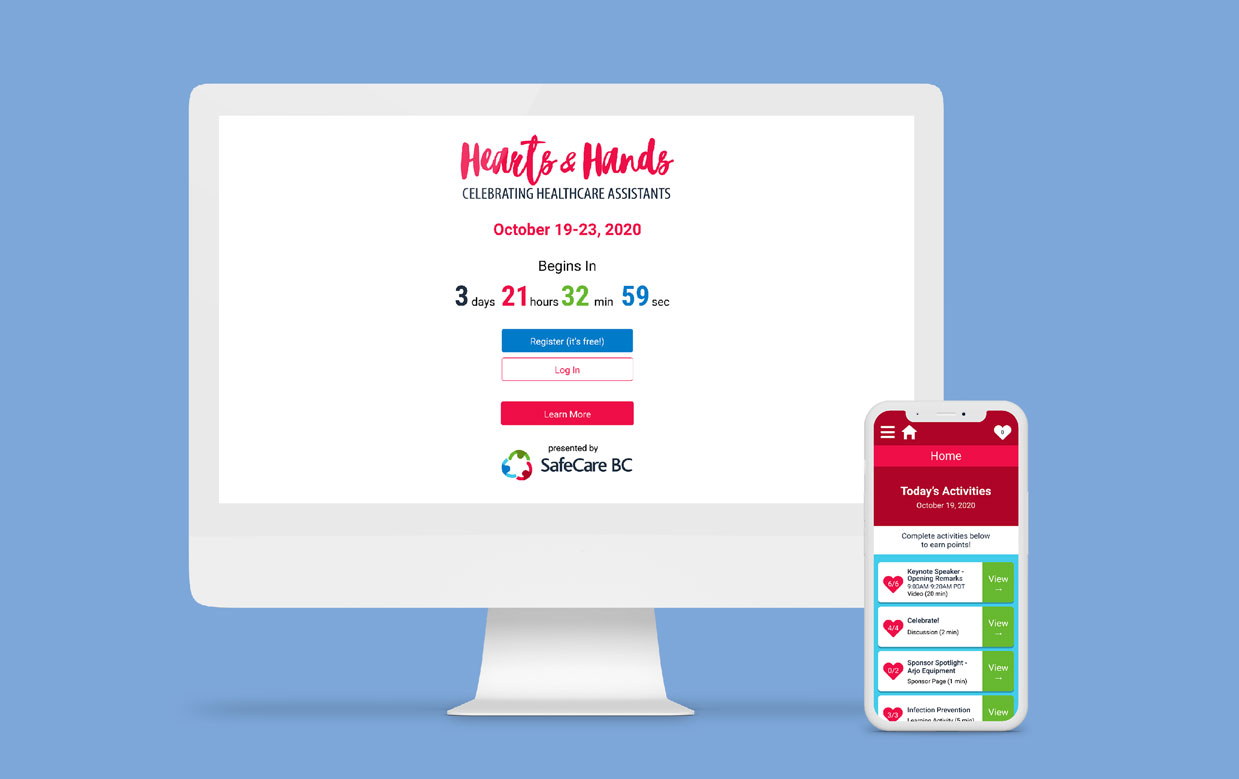
We collaborated with SafeCare BC to create a virtual experience/digital event for Hearts and Hands 2020, while keeping the elements from the in-person Hearts and Hands events from the previous years.
Goals and Objectives
Discover
This project started off with collaborating with SafeCare BC about the expectations of the virtual event. They wanted this to be a completely new experience and not a replication of the in-person events, and identified our target age group and audience. This process helped the team understand what would be needed for the proposed web app, such as a login system, and how we were to incorporate gamification elements to encourage users to participate.
Details
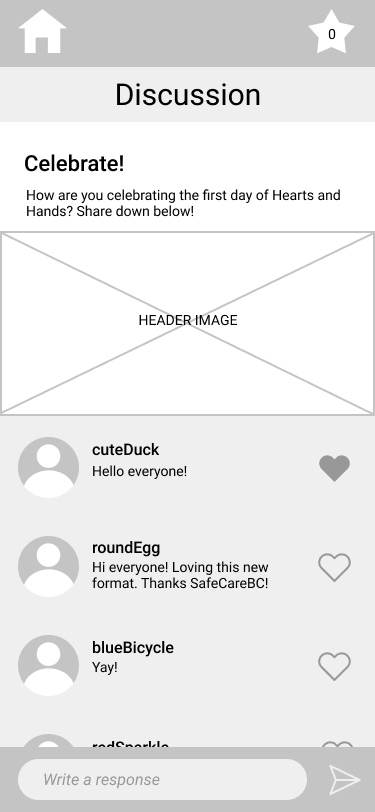
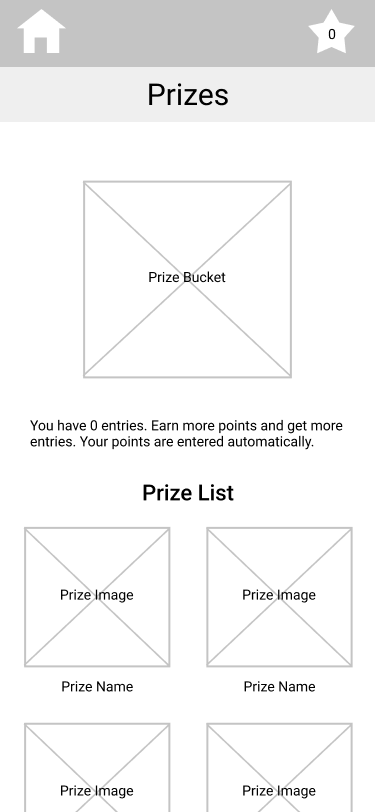
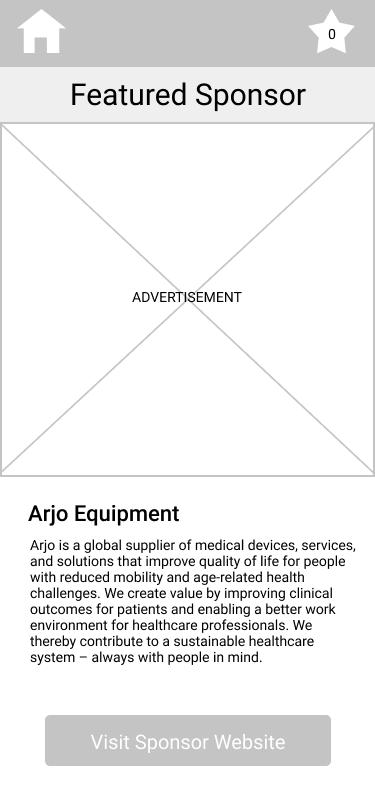
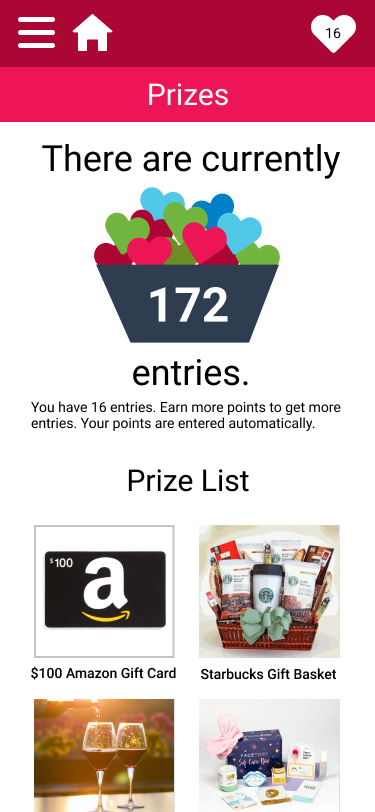
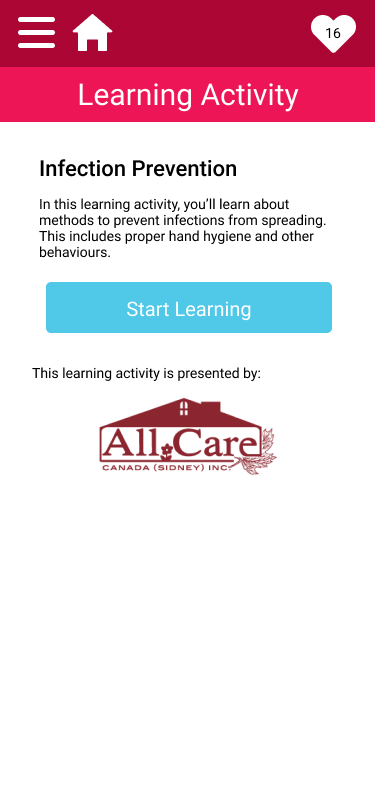
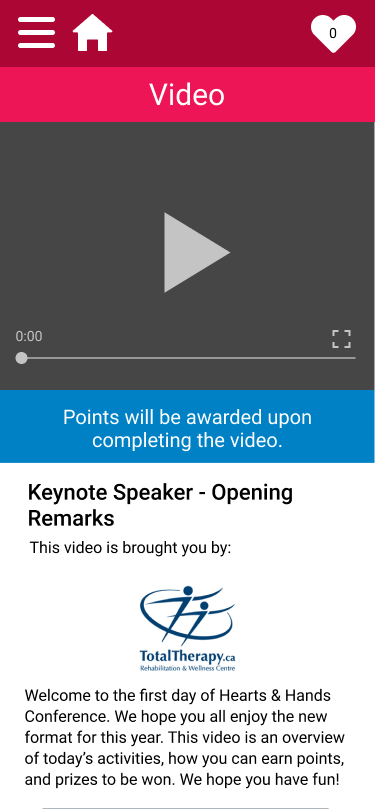
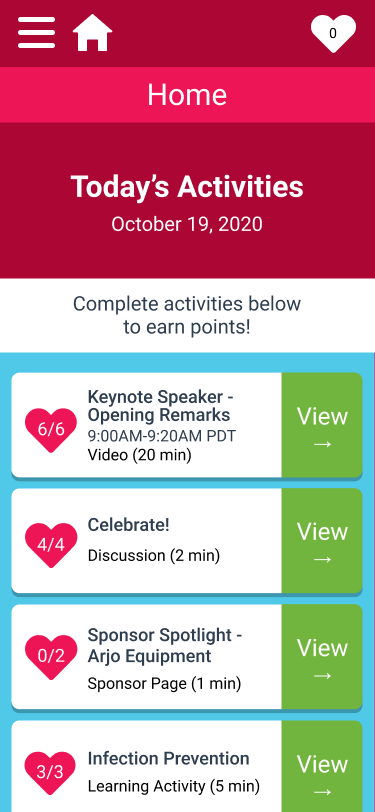
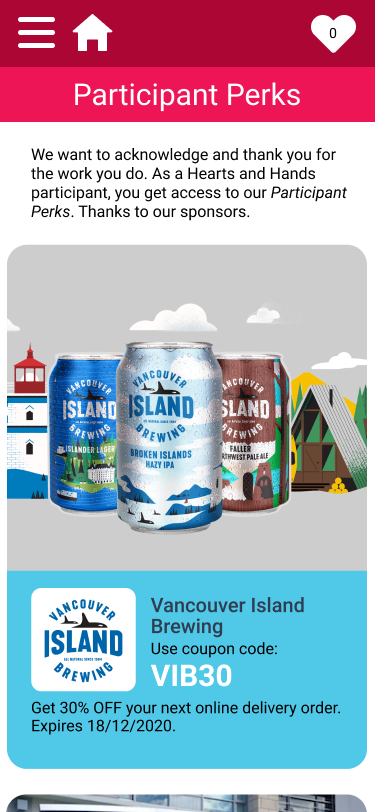
This virtual conference would take place over the course of 5 days and would include a variety of content such as educational videos, quizzes, discussions, sponsor showcases, and a prize pool. The web app would allow users to earn points when they complete activities and participate in discussions for a chance to win prizes. The interface had to be responsive and work on mobile and desktop platforms.


Research
Users
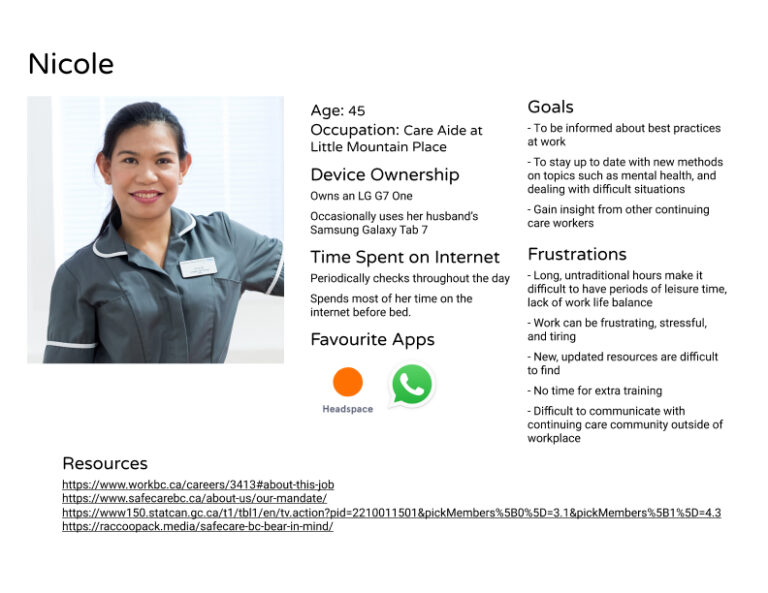
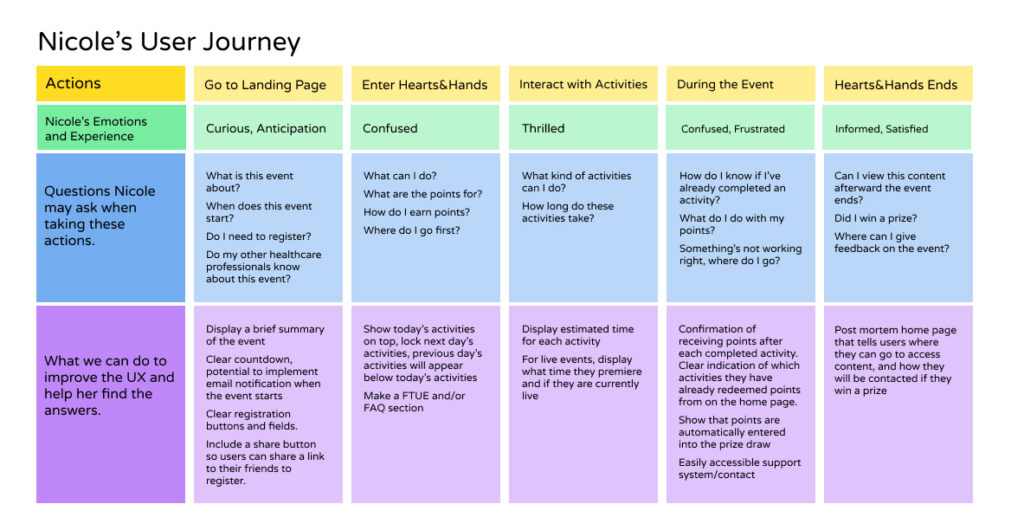
Before starting on designing the interface, I first conducted research on the target audience. I developed a persona that reflected the median age range of care aides, and noted preferred devices, device habits, work, and lifestyle. I also created a user journey to empathize and identify any questions and problems our user may run into while interacting with the web app. This helped me find areas that I needed to make clear and accessible when creating the interface.
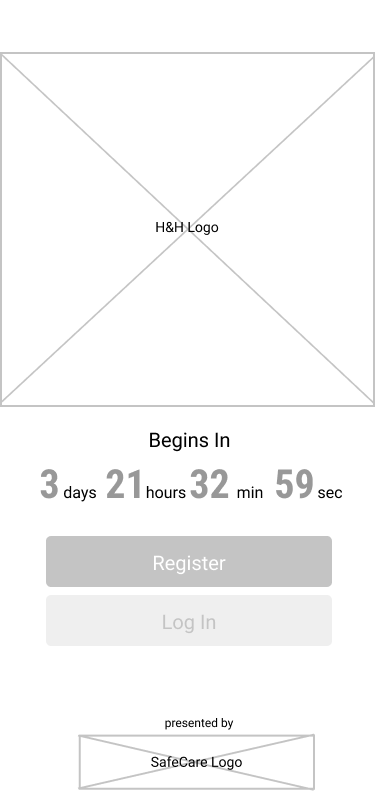
When first creating the first prototype, I started designing for mobile first. This way it would be easier to approach the responsiveness of the site when transitioning to a desktop interface. This interface needed to be straightforward, contain all of the content outlined in the scope, and provide solutions to all of the questions and frustrations from the user journey. During this process, I consulted with our web developer and was informed of the constraints and additional use cases. I ensured the designs and interactions were buildable and put the user first. I presented the designs to SafeCare BC, justified design choices, and made adjustments based on their feedback.
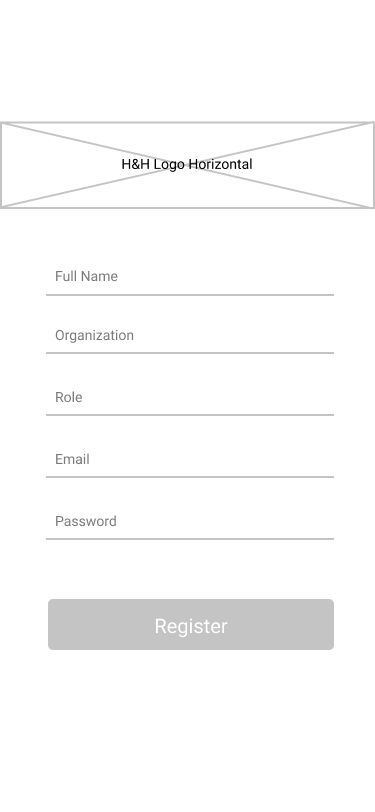
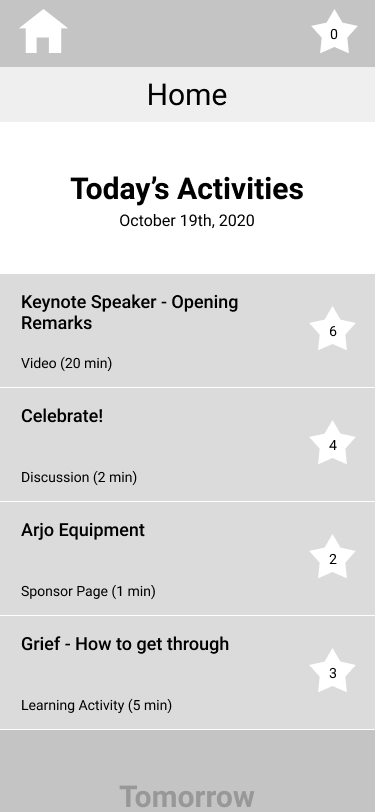
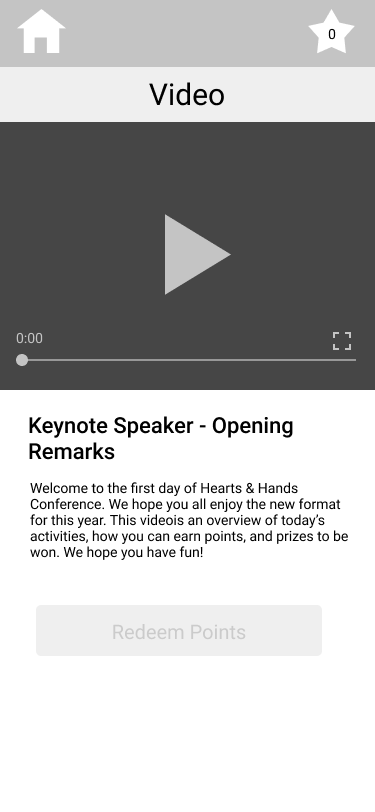
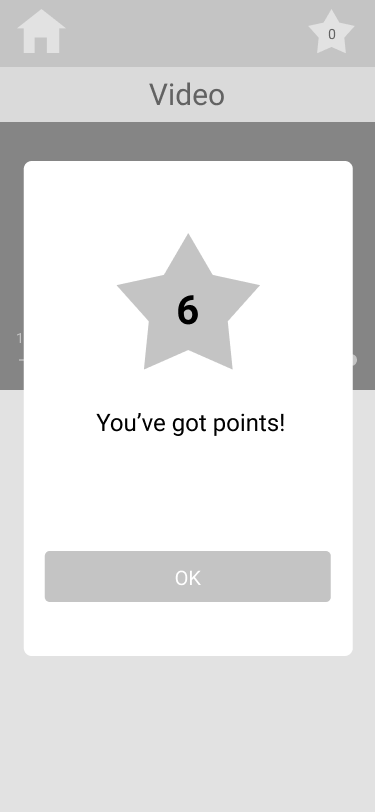
Wireframes








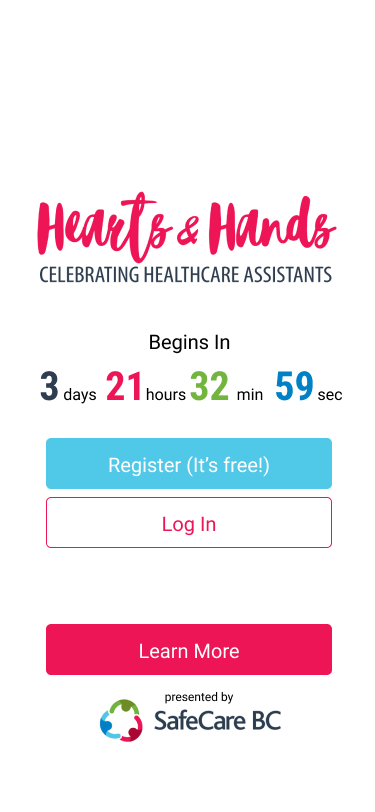
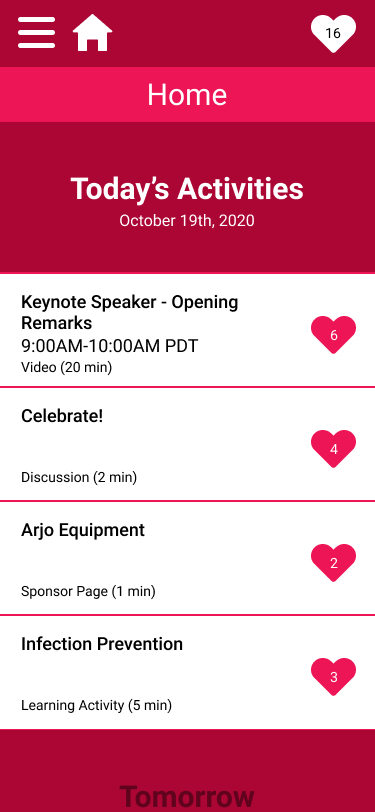
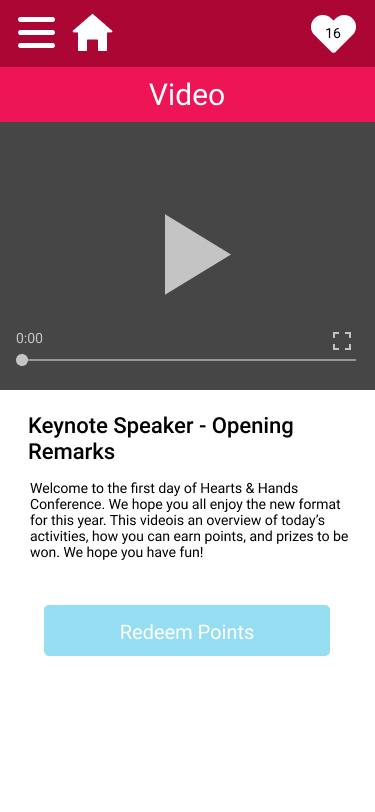
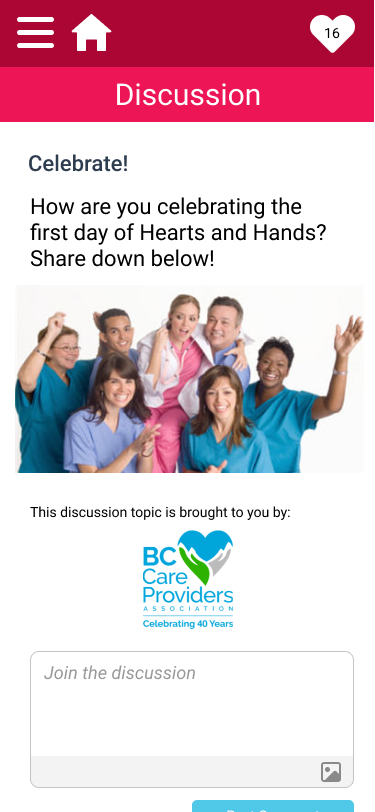
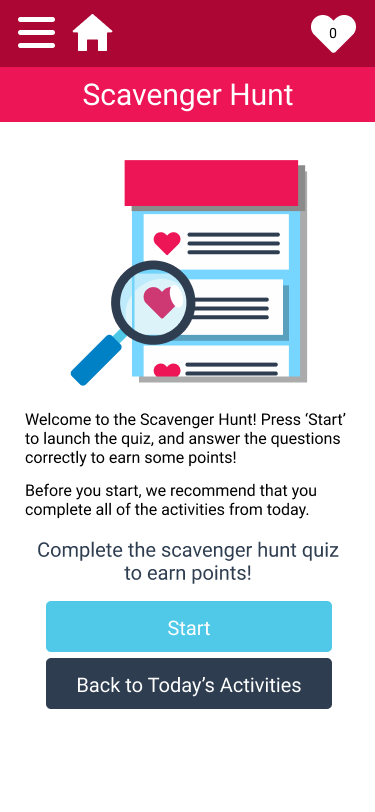
Prototypes








Design
The user experience
After completing the high fidelity prototypes, I proceeded onward with user testing. I had the opportunity to user test a variety of individuals, which ranged from care aides, educators, and managers of assisted living facilities. By conducting these user tests, I discovered gaps in the accessibility of the web app, and realized that more direction for navigating the web app needed to be present. Thus, I added an onboarding window to instruct the user on how the event worked. I also added an ‘About’ section to the site for first time attendees to learn more about Hearts and Hands, SafeCare BC, and the services they offer.
Some more feedback I received from user testers included the use of colour and considering how it would make users feel. As care aides are often active and put in stressful situations, it was necessary to create a welcoming web environment. Working with SafeCare’s existing brand colours, I swapped out the dark magenta background to the light blue on the homepage in the second iteration. The improved interface was well received by new and old user testers during our second round of user testing.
Revisions and new screens





Takeaways
Overall, creating the UI and UX of the Hearts and Hands virtual event was successful. We were able to deliver a product that SafeCare BC was satisfied with, and met the goals of Hearts and Hands 2020. Over 700 healthcare assistants from across BC registered for the virtual conference. This online format continued onto Hearts and Hands 2021 and 2022.
One takeaway from this experience would be learning about the constraints of user testing virtually. While I would have liked to do user testing in person, it was not possible during the pandemic. I also should have anticipated technical difficulties, accommodated time to teach the testers, and had a backup plan if video user testing did not work out.