Plushie Defense
Maximizing usability and strategic gaming
✶ Summer 2020
✶ UI/UX Design, Branding

Background
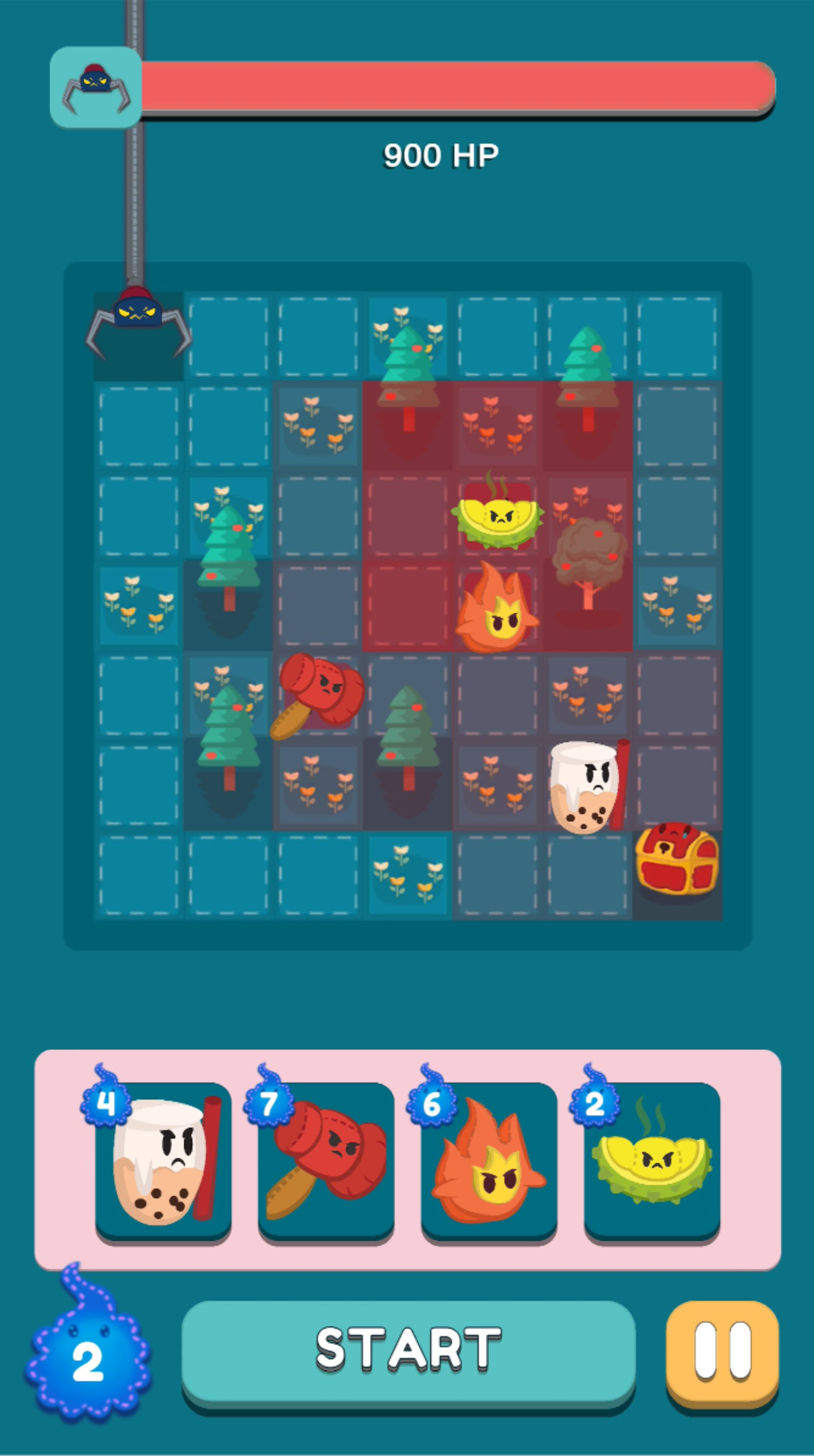
Plushie Defense is a strategic, tower defense game. Place cute plushies with unique abilities on the board to stop the Claw from reaching the Treasure Chest!
Goal and Objectives
After performing user testing in January 2020, playtesters noted that the UI at the time did not fit with the game’s theme. Thus, the Plushie Defense team decided that a revamp was necessary before the final release to showcase a playful and fun game.
I joined the Plushie Defense team in June 2020 and was tasked to revamp the UI to appeal to the target audience and follow current mobile game UI design trends. The team aimed to release the game on September 3rd, 2020, exactly one year after the release of their previous game Cook to the Beat.
Research
Plushie Defense’s target audience is females aged 18-25. The UI had to match the cute plushie characters and fit in with crane machine theme. I had a few constraints and additional tasks to enhance gameplay:
- The gameplay grid and mechanics could not be changed
- Any new work after user testing could be modified, but not undone completely
- Sound effects and music had to be sourced and added to the game
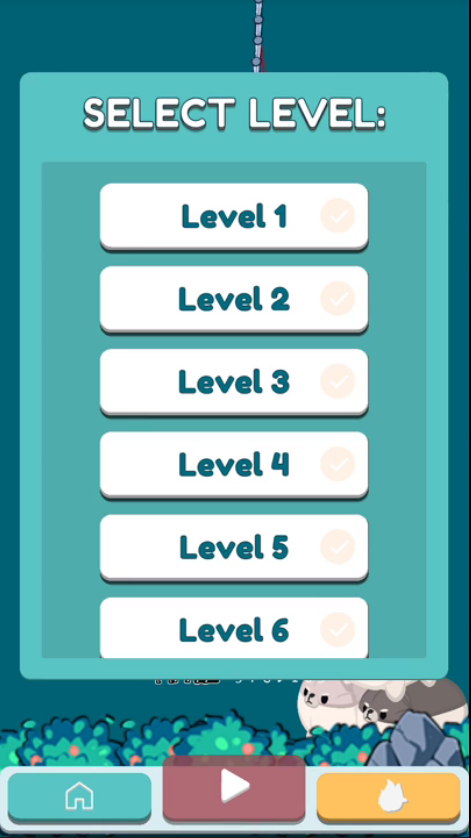
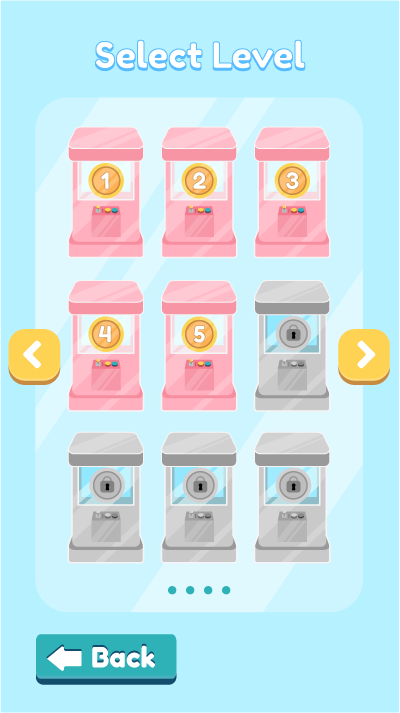
Screens that required revamping included but were not limited to: the Home screen, Level Selection, Plushie Info, Level Preview and Plushie Selection, Gameplay screen and windows, Win/Loss Windows, Settings, and Extras. A new Achievement section of the game also had to be designed.
After viewing video footage of playtesting and playing the game for the first time myself, I made a few observations. First, I found the current interface to be too dark and did not reflect the fun, cute image that the team wanted to showcase. I noticed that there were issues with flow, especially between previewing the level and choosing plushies, as I had to go back and forth between screens to switch plushies. I was also able to identify areas of missing feedback and where loading screens needed to be added to avoid confusing players if the game was lagging or loading. The game also did not encourage the user to continue playing if they failed or passed levels. The lack of sound effects and auditory feedback was underwhelming and did not enhance the gameplay experience.
Original UI







UI Design
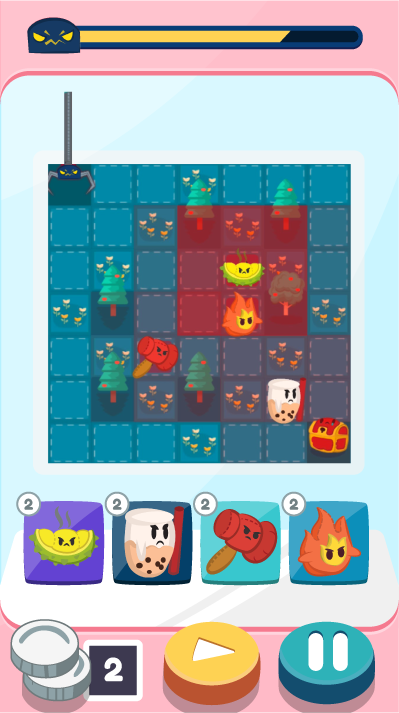
Upon giving feedback of the first iteration of the UI, the team agreed that it would be best to focus on creating a crane machine-like interface for the gameplay to follow the initial inspiration behind the game, UFO Crane Games. It was necessary to completely change the colour scheme to be more vibrant, and add crane machine elements such as arcade-like buttons, windows, and brighter, vibrant colours. During this process, I communicated with the Unity developers on how best to design and export buttons, windows, and how to export assets to make the implementation process seamless and yield the best results.
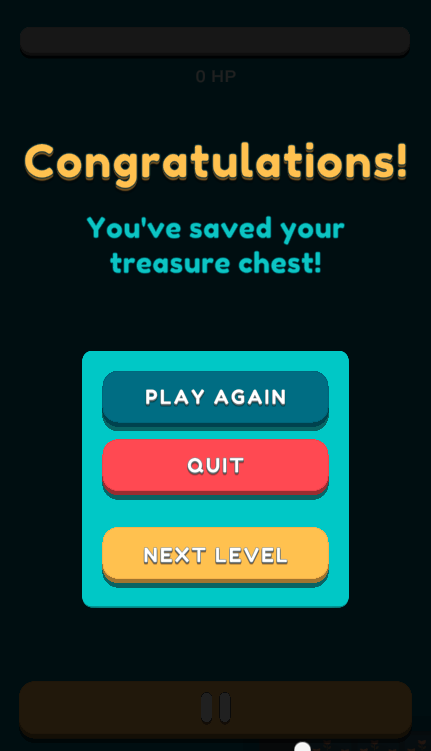
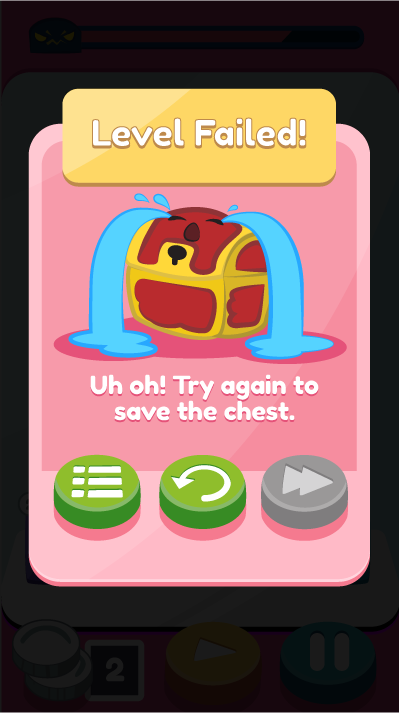
New lose and win windows were designed with supporting graphics and captions to encourage the player to try the level again or continue onward. In this stage, I also sourced sound effects to enhance the player experience and give feedback to players. These sound effects included sounds for button presses, swipes, character attacks, crane hits, and backing music.
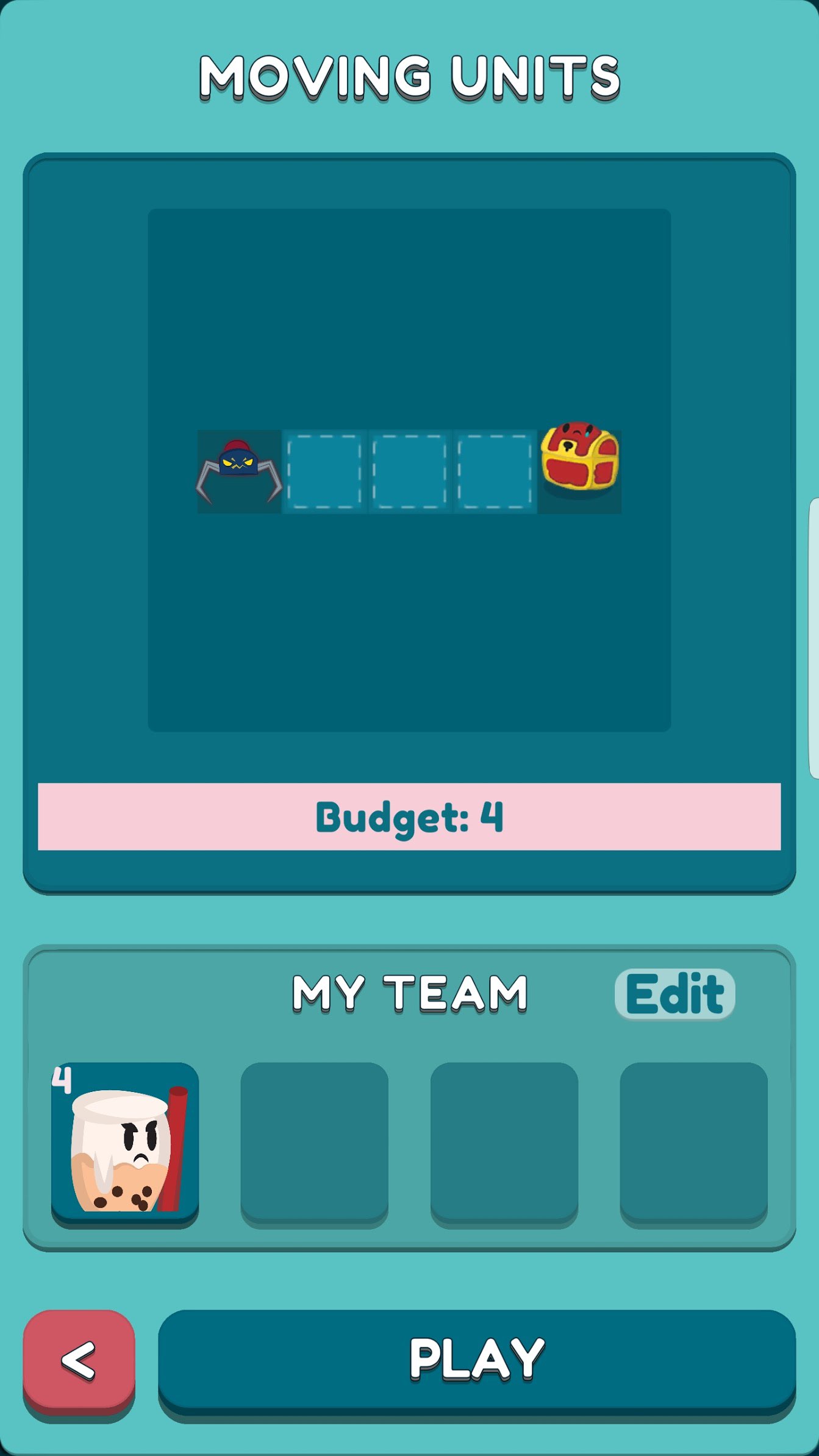
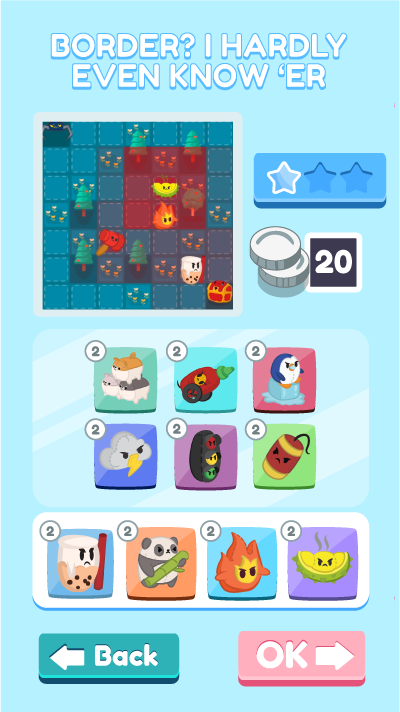
To solve the initial issue I found with going back and forth between screens to switch plushies, the level preview screen and the plushie selection screen were also combined into one screen. This allowed players to see the board at the same time to help them determine which plushies would best help them win the level.
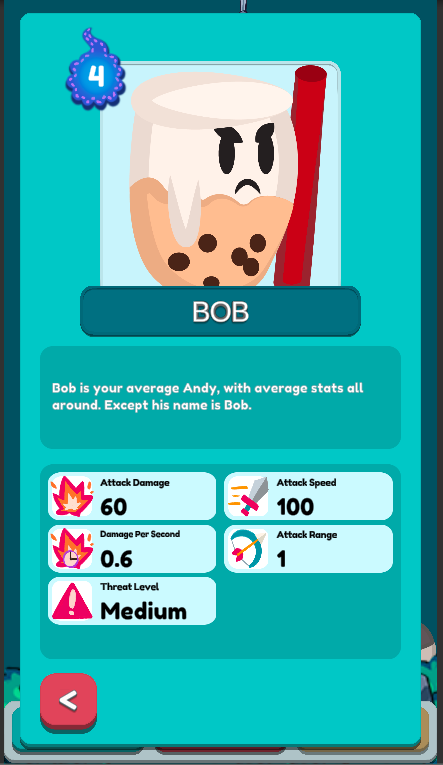
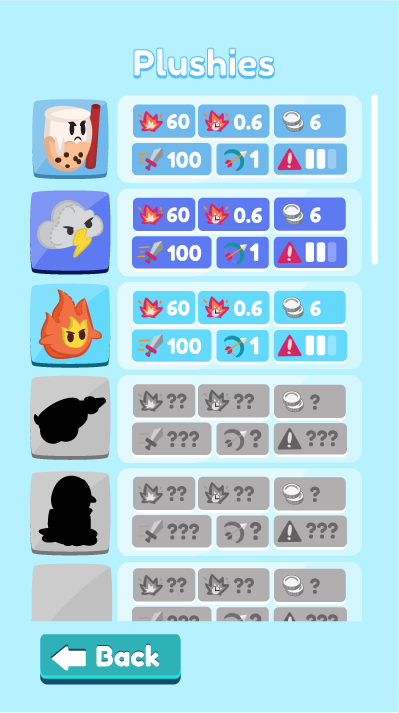
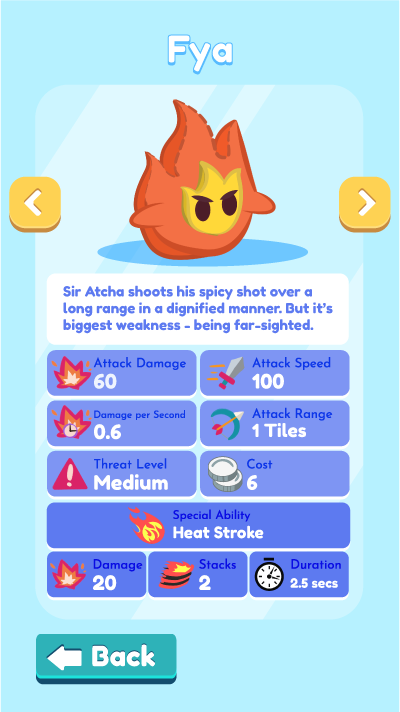
The plushie info screen gave a brief overview of each plushie’s abilities in a list format, in contrast to the former grid format. Each plushie was given a colour card/indicator so they could be easily identified. The UI of each individual’s plushie’s info was also changed to show more detailed information about each plushie’s unique abilities.
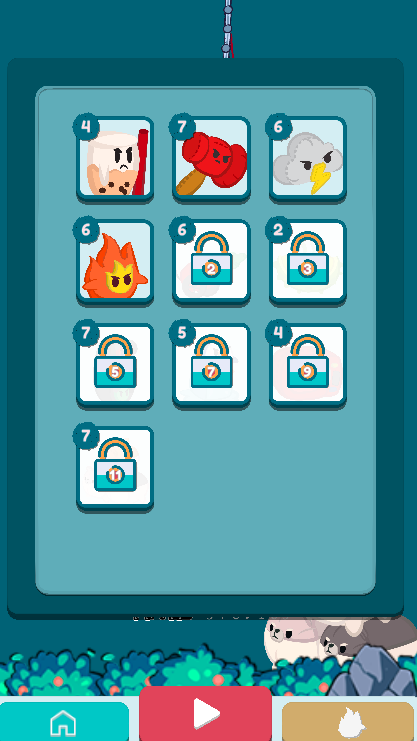
New UI







Reflections
Overall, the process in revamping Plushie Defense interface was very successful, and we accomplished our goal in delivering a polished, fitting and fun interface. Through this experience, I gained knowledge in Unity’s capabilities, and learned how to optimize designs for game developers.
As we were working towards a strict deadline, we had to prioritize crucial elements first before others. When we released the game, we received constructive feedback on the UI of our achievement system, as it was confusing to some players. I would have wanted to have done another round of playtesting to find gaps in user flow and identify areas of confusion.
I had such a great time collaborating with the Plushie Defense team at Raccoopack Studios. I am extremely grateful that I was able to work with a hard-working, diverse, and incredibly talented team. Game UI and UX is such a fun process to prototype and create, and I learned a lot working with a passionate team and the Unity Engine. I look forward to designing more games in the future!